Note to self: remember this when making a web build
Recently, I found out that Chrome 100 update had made all pre- Ren'Py 7.5 web builds unplayable. To refresh my memory before O2A2 2022 jam, I decided to fix Vampire†Hunter's web build, and document it here. The web build option has been removed from Renpy 8 for now, so the only version that can make web builds at the moment is 7.5.
General optimization
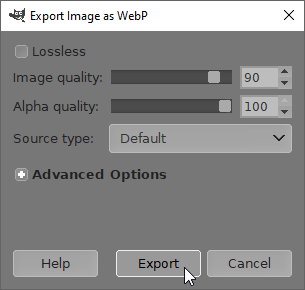
To make the game file size as small as possible, I recommend saving the image files in .webp format, which is lightweight and supports transparency. I use Gimp to save .webp versions of my graphics in 90% quality, which looks fine to me. For audio, I use .ogg, though I haven't checked if it works in every browser. These are the settings I use to export .webp images in Gimp:

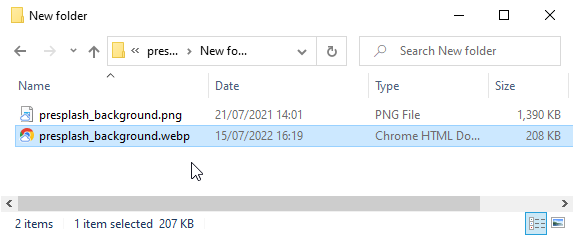
And here's the difference in file size compared to png:

Disabling progressive download
Making the web build in Ren'Py is easy, but sometimes the assets look pixelated or glitchy when they are loaded for the first time during gameplay. It's affected by Ren'Py's progressive download, which is on by default. It makes the game launch faster by loading assets gradually as they are needed in the game, instead of taking the time to load all of them before launching the game. As a downside, it can make the graphics glitchy if they haven't been properly loaded before they are shown. Progressive download isn't really useful for a small game (such as an O2A2 jam game), so it's best to disable it.
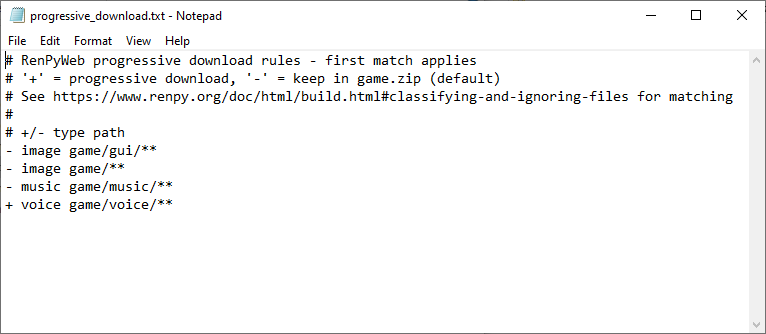
When you make your first web build, Ren'Py generates a "progressive_download.txt" file in the project's root directory. It lists what asset types use progressive download and which don't. Change the plus and minus signs as you see fit. Then it's only a matter of saving the .txt-file and making the web build again, and the changes will take effect. No more glitchy graphics! Since my game doesn't have voice lines, I left it with a plus (though it doesn't really matter in this case).
I'd like to thank BaiYu because I learned this from him!

Splashscreen
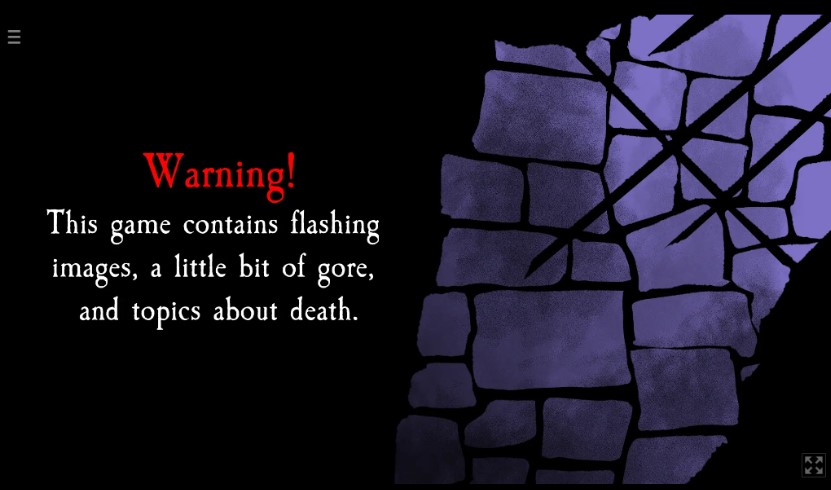
Splash-screen is a graphic or text that appears before the main menu when launching the game. Usually, it's the team's logo, but in my case, I added a short content warning image. In Ren'Py, it's called Splashscreen. I saved my Splashcreen image in the game's image folder.

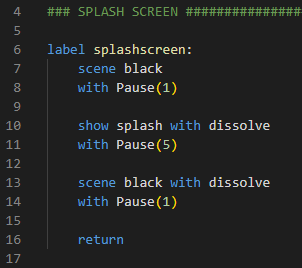
Ren'Py has pretty good documentation about creating a Splashscreen, so check it out. I placed my Splashscreen code where I had my other definitions, but it doesn't really matter where you place the code. I recommend making a separate "mysplashscreen.rpy" (or however you want to name it) file for the code, so it's easier to find later if needed. This is what my Splashscreen code looks like (I defined the image in the same .rpy file as the other background images, but next time I'll just define it above the splashscreen label):


Changing the Presplash image
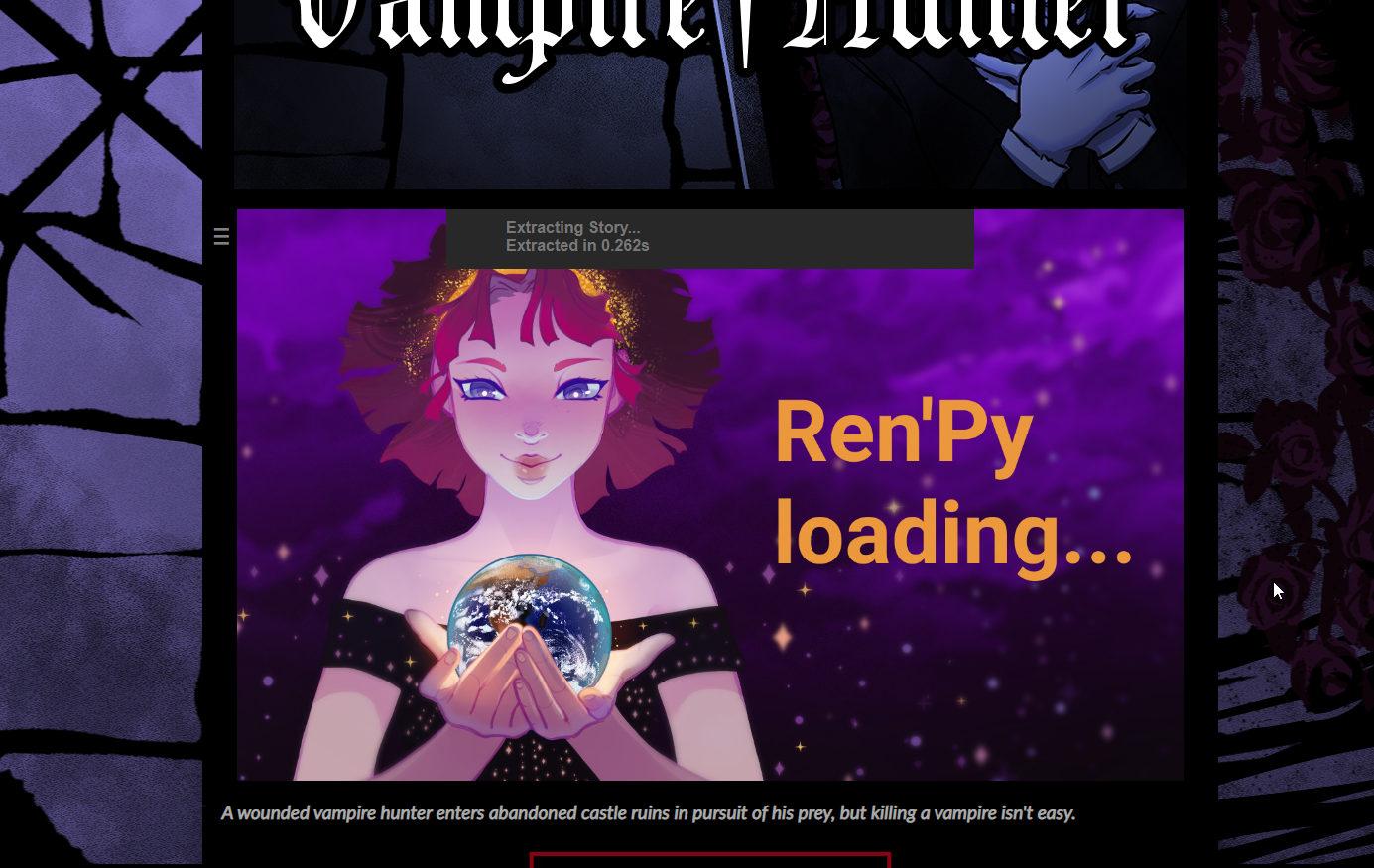
When launching the web build, Ren'Py shows a Presplash image, which appears when Ren'Py is reading the scripts and launching the game. It appears before the Splashscreen if that has been defined. While it's good that the graphic informs the player that the game is loading, the style doesn't fit my game. I wish the default Presplash graphic was more neutral, so it would suit most games out of the box.

The default Presplash graphics can be changed by saving a "web-presplash.webp" (or .png, .jpg) into the web build's "game.zip" folder, or in the project's root folder, before the game folder, unlike what the documentation instructs. It's the same folder where Ren'Py has the progressive_download.txt file. If you placed it in the project's root folder, you need to make a build so it saves it. The new Presplash shows up the next time you launch the web build.
Note on replacing Presplash with a progress bar:
Ren'Py also offers the option to make an "animated" progress bar instead of a static Presplash image by revealing the progress bar graphic from left to right against a background image. It used to work by saving "presplash_background.png" and "presplash_foreground.png" in the same place as "web-presplash.webp", but this time, for some reason, it didn't work. Usually, Ren'Py detects the presplash background and foreground files, which makes it override the regular presplash image, but I think there's now something that stops Ren'Py from noticing the files exist. Hopefully, when they get the web build back on Ren'Py 8 it might be solved. Or I might be missing something. But I'm happy to have a working web version with a static Presplash too.
Get Vampire†Hunter
Vampire†Hunter
A micro visual novel about a wounded vampire hunter, who's trying to kill his elusive target.
| Status | Released |
| Author | Ebbasuke |
| Genre | Visual Novel, Interactive Fiction |
| Tags | amnesia, Atmospheric, Dark, Dark Fantasy, Multiple Endings, Mystery, Narrative, Story Rich, Vampire |
| Languages | English |
More posts
- I have released a prequel!Oct 02, 2021
- Vampire†Hunter - PostmortemJul 23, 2021
- Vampire†Hunter - WalkthroughJul 19, 2021

Comments
Log in with itch.io to leave a comment.
Thanks, this post helped a lot (found it on the first page of my google search)! 👍❤ Good luck on your future projects, kind person!
god i always end up re-reading this article when making renpy web builds!! you are a life savior tyyy
Haha, I have to check back on it myself too! Glad that it helps 💜
Thank you so much! You're a lifesaver! Here's my game made in Ren'py, EggO, optimized for web: https://teodorattt.itch.io/eggo
Thank you so much for your notes! I found it most helpful! Much love~
Thank you for writing this! It's very helpful.