Chassis Aberration - Postmortem
Another O2A2 jam done!
This time, I wanted to explore something I didn't have much experience with, which is randomization. I have used word interpolation with conditions before, but it's not quite the same.

Originally, I wanted to make a game that was about a cyberpunk coroner who was examining synthetic bodies, or "sleeves" if we borrow Altered Carbon terminology. I wanted the game to have several bodies to examine, but I would need to somehow change the sprite without breaking the jam rules... enter randomizing the sprite's colors.

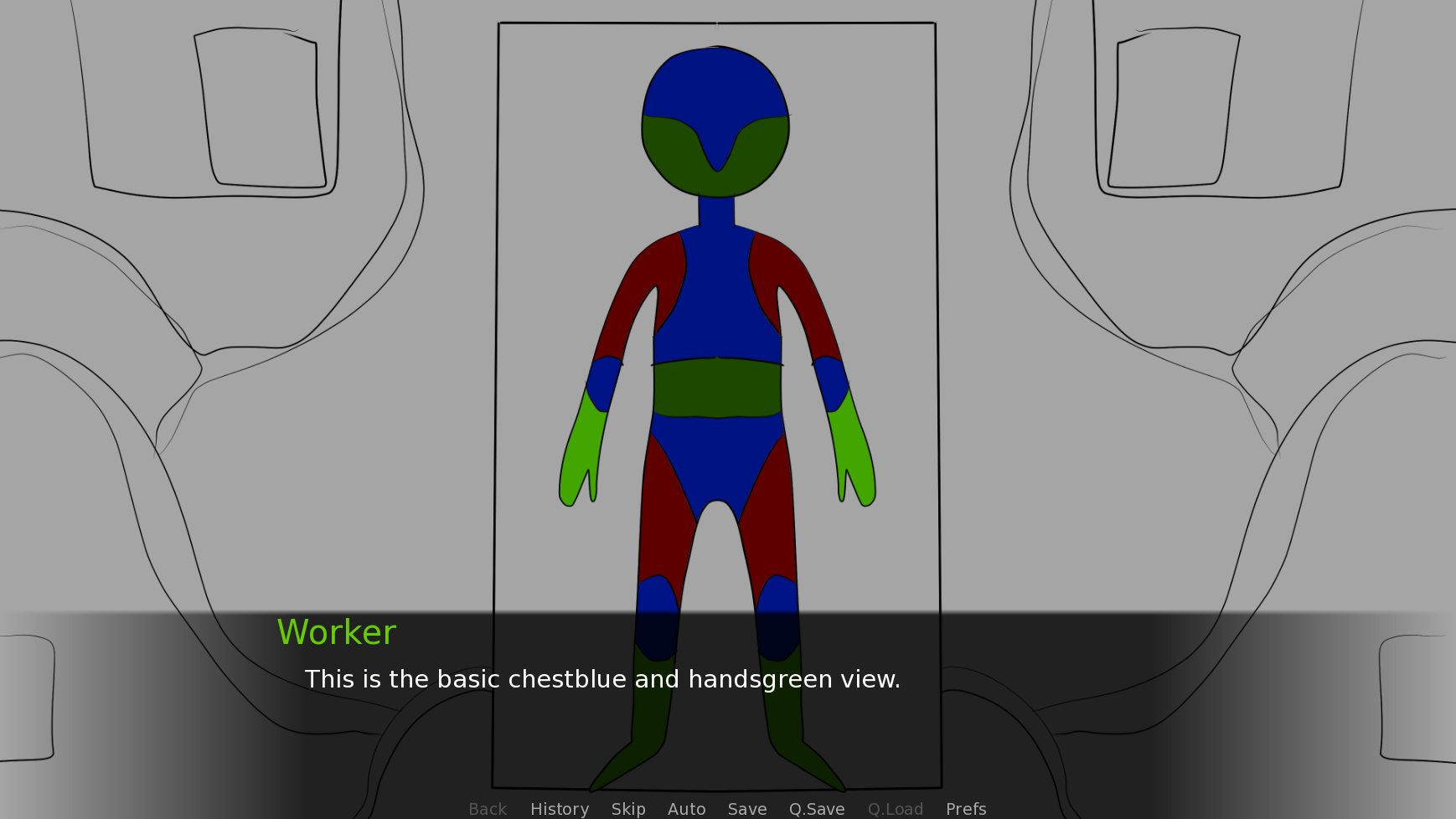
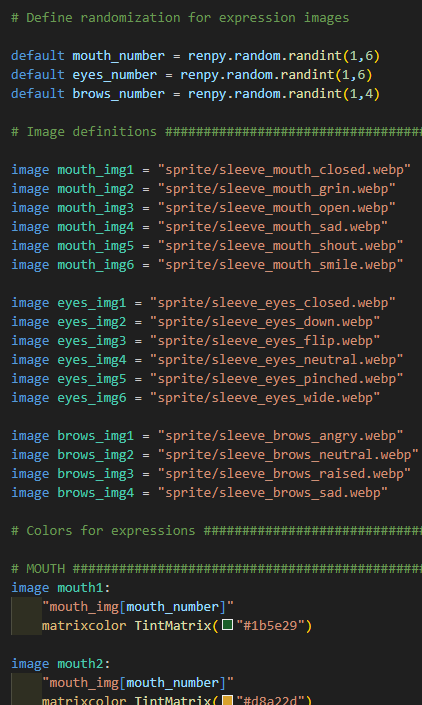
I had wanted to randomize the sprite's colors entirely, but it was beyond my skills, so I settled for randomizing just a few sets of predetermined colors. I think it worked the best since with the sets, I could affect the color palettes a bit.
I made a test project where I figured out how to do it. While doing it, I learned more about Python too, since renpy.random keeps the randomized results until a new game, while Python's random makes it possible to randomize stuff during the same run. This way I could have the player examine several randomized bodies during the same session.

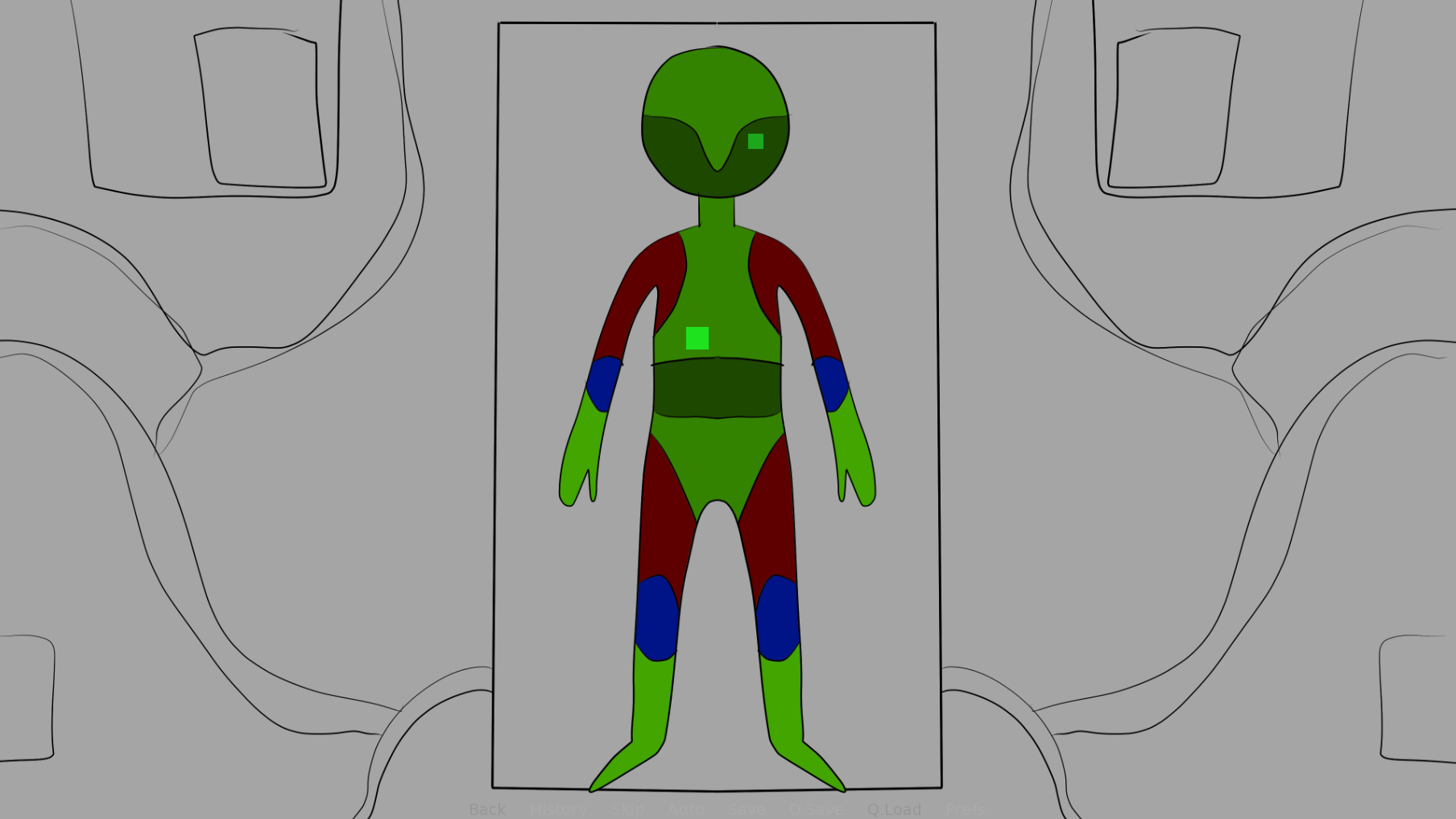
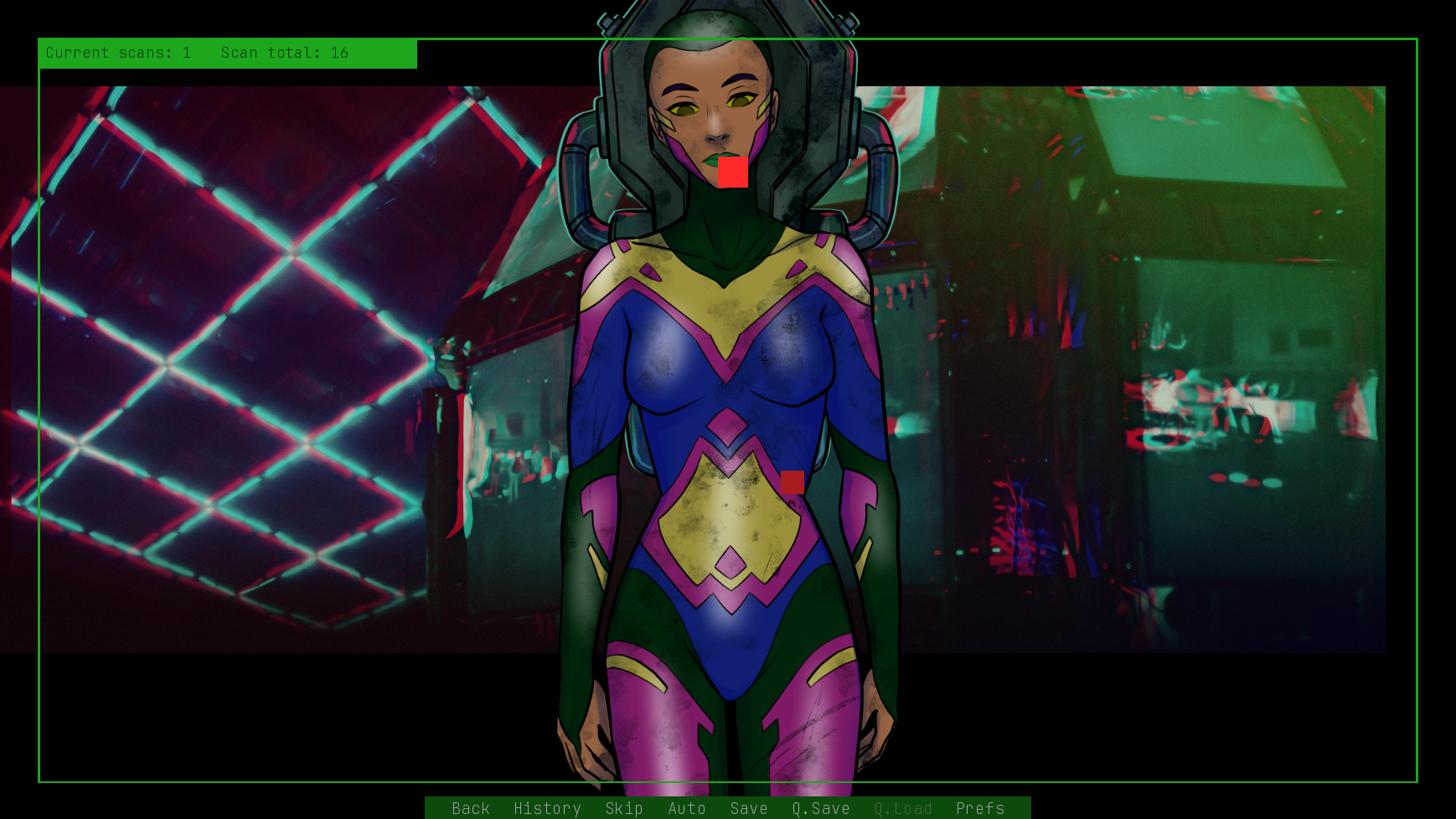
I knew I wanted the player to zoom in to examine the bodies closer. I have done a fair bit of 3D Stage work in Ren'py before, but I wanted the player to be able to click the spot they wanted to examine. I knew about imagebuttons but hadn't used them before, so that was a new thing too. I tried fiddling with Ren'py's SnowBlossom to make an "infected" imagebutton, but couldn't make it work. Instead, I settled on Solid squares that blink and grow when hovered. As a bonus feature (or I just got sidetracked), I made the locations for the buttons randomized.

While testing the camera zoom-ins, I ran into the problem of how to swap the sprites. I wanted there to be some animation because the scene felt so static, but having the body on an operating table wasn't exactly easy to move. One of my brainstorming buddies suggested making the bodies hang from a moving conveyor rack instead, so I could add more depth (and creepiness) to the scene at the same time. (Thanks, Berit!)

On the fifth day of the jam, I was confident enough of my features to start on the graphics. I made the background first by combining photos from Unsplash and filtering them in Gimp's G'MIC Qt plug-in. I made a pixel-style BG first, but eventually changed it to fit better with the sprite.
I noticed only after I added the BG to the game that it looked too close up, so I placed it further away on the z-axis to make the space look larger, like there was a window to another room. I planned on moving the camera sideways, so the BG is extra-wide, but ended up not moving the camera after all. All that parallax for nothing!

I drew the sprite in Clip Studio using its mirror ruler to make the patterns on the sprite's suit symmetrical. I decided to make the sprite bald, so I could avoid having the same hairstyle on all of them (though, they do have the same style...). I thought of making animated expressions for the sprite to add creepiness, but scope knifed the idea. Besides, the sprite is treated more like an object, so having moving features would make it too alive. I did make it so that the expressions are randomized per body. I finished the sprite on the eighth day of the jam, which was pretty late.

I still had no story written, though I did have a vague outline. Usually, I write the story first, but due to the randomization and uncertainty of whether I could pull off all the gameplay features, I waited to start writing. I think that affected the story a lot, and I consider it the weakest link of my game. I wanted the story loop to go something like this:
1. The conveyor rack brings forth a damaged and "soulless" body, and the game randomizes clickable points of interest on parts of the body.
2. The player clicks, or "scans" a part of the body. The scanner computer describes the symptoms the body part has. The player chooses or types what they think may have caused the symptoms.
3. After all the body parts have been scanned, the scanner summarizes the player's findings into a form. At the end of the form is a box with text input where the player would type their idea of how the body lost its life. Then the player could press a "Print" button (to take a screenshot of the body and the form) and "Send" button to send the body away.
4. The body is sent off, and a new one is brought in.
My original idea had a lot more player reflection going on. At some point during the development, I had to scope knife the player input and symptom selection, which led to the experience being a lot less personal. I feel it impacted heavily on the overall delivery of the story.

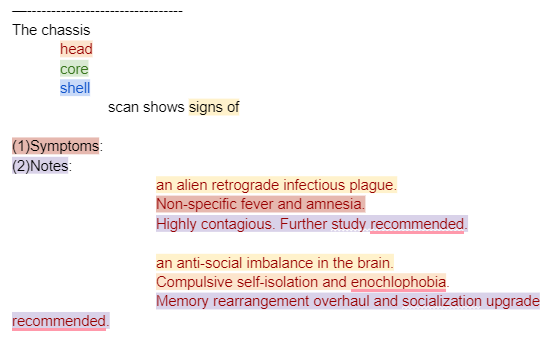
I'm not very well-versed in sci-fi lingo, so I leaned heavily on a Wikipedia article about fictional diseases. I tried to divide the flaws into three categories:
- A description of the disease
- The symptoms or the effect the disease has on the body
- Notes of the scanner computer
I intended to keep the Descriptions, Symptoms, and Notes as a set belonging to one disease, but it meant I wouldn't have that many diseases. I decided to randomize all of them in their category, which made up a lot of new diseases. Unfortunately, many of the Notes are now in conflict with other notes, which is a bit jarring. On the other hand, some combinations can be even hilarious.

While the story didn't turn out that great, I learned a lot about randomization and screen language in the process. It's great to have new building blocks for future projects.
Get Chassis Aberration
Chassis Aberration
A sci-fi micro visual novel about scanning used humanoid shells. Or is it you who are being scanned?
| Status | Released |
| Author | Ebbasuke |
| Genre | Visual Novel, Interactive Fiction |
| Tags | Amare, artificial-intelligence, Cyberpunk, Dystopian, Futuristic, Narrative, Sci-fi, Short, Working Simulator |
More posts
- Chassis Aberration ChangelogJul 17, 2024

Leave a comment
Log in with itch.io to leave a comment.